Responsive Website Is Not Working On Mobile Devices. How To Fix It?
March 9, 2025 | 3:53 PM

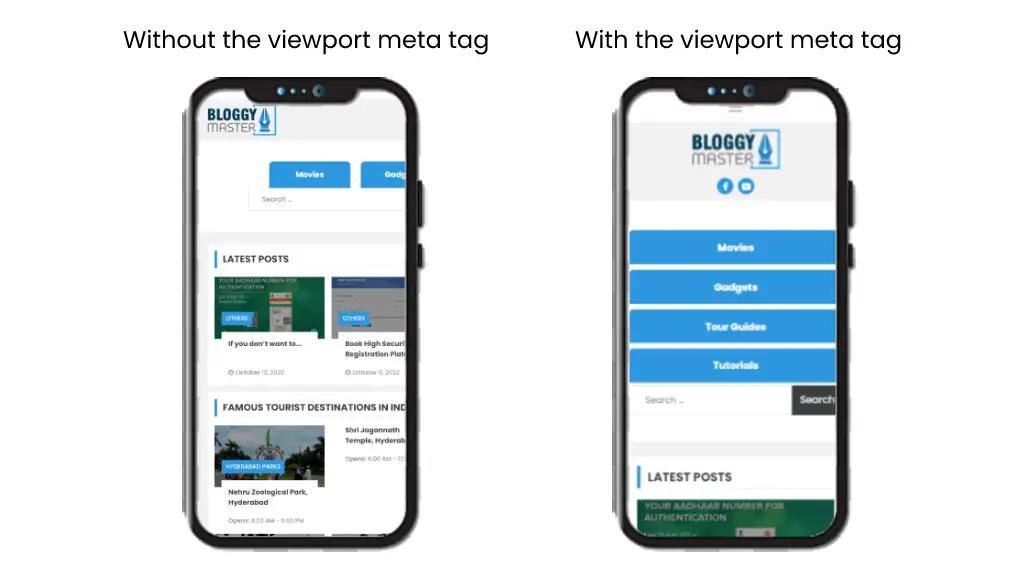
The responsive website is not working on Mobile devices. But the responsive works on the Desktop browser responsive mode. Because the <meta> viewport element is missed. We need to include a viewport element at the top of inside the <head> tag. Here is the one-line code:
<meta name="viewport" content="width=device-width, initial-scale=1"><meta> viewport element gives the browser instructions on how to control the dimensions and scaling of the web pages.
The width=device-width part sets the width of the page to follow the screen width of the device (which will vary depending on the device).
The initial-scale=1.0 part sets the initial zoom level when the page is first loaded by the browser.
